KodaSchool
Learn To Code
Web Challenges

Web
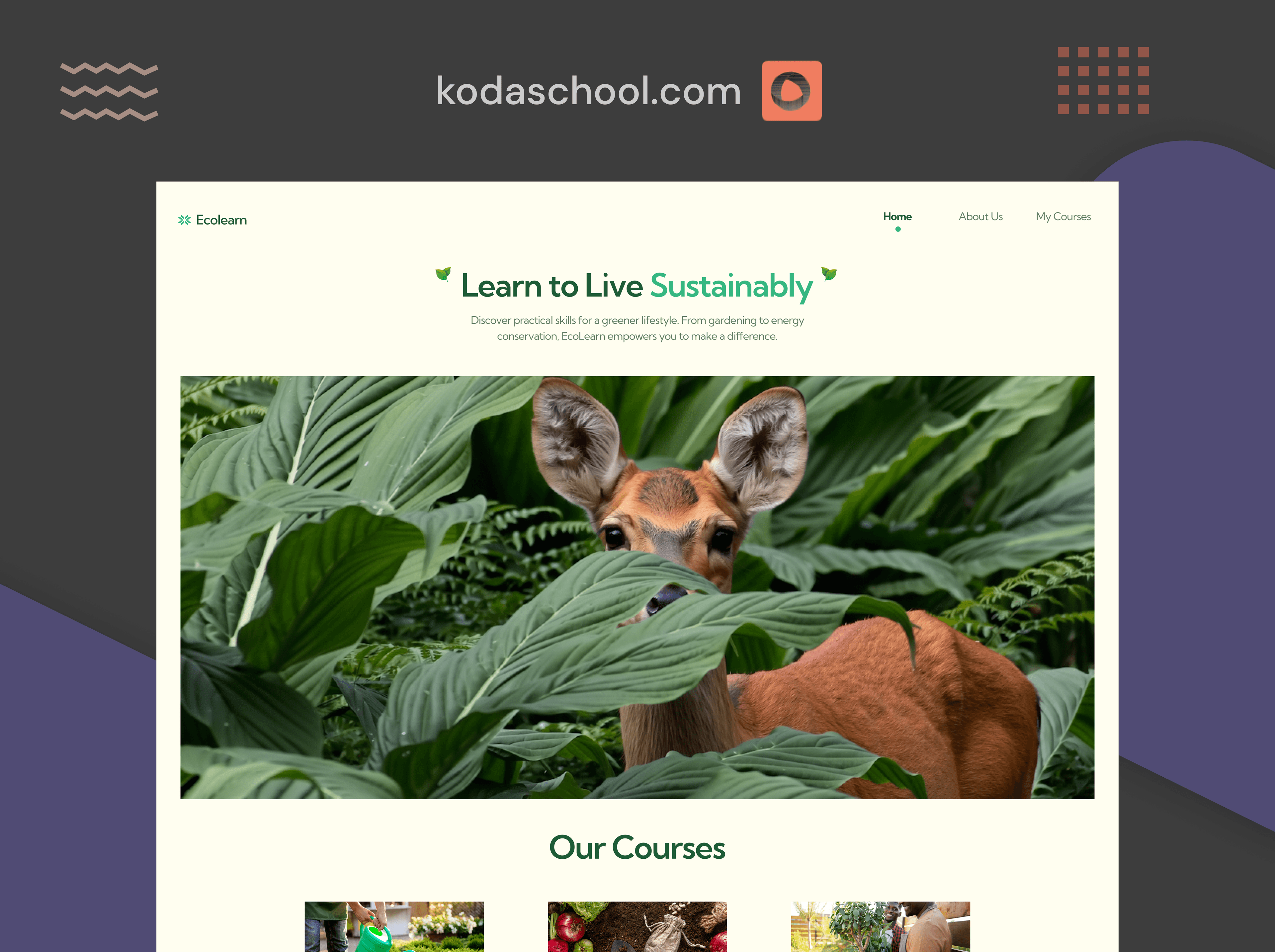
EcoLearn Platform
Build a multi-page website, EcoLearn, that serves as a learning platform for sustainable living skills. The platform should allow users to browse different skill categories, access individual course pages with detailed instructions, and track their progress. This project combines HTML structure, CSS styling, JavaScript interactivity, and local data handling for a compelling educational experience.

Web
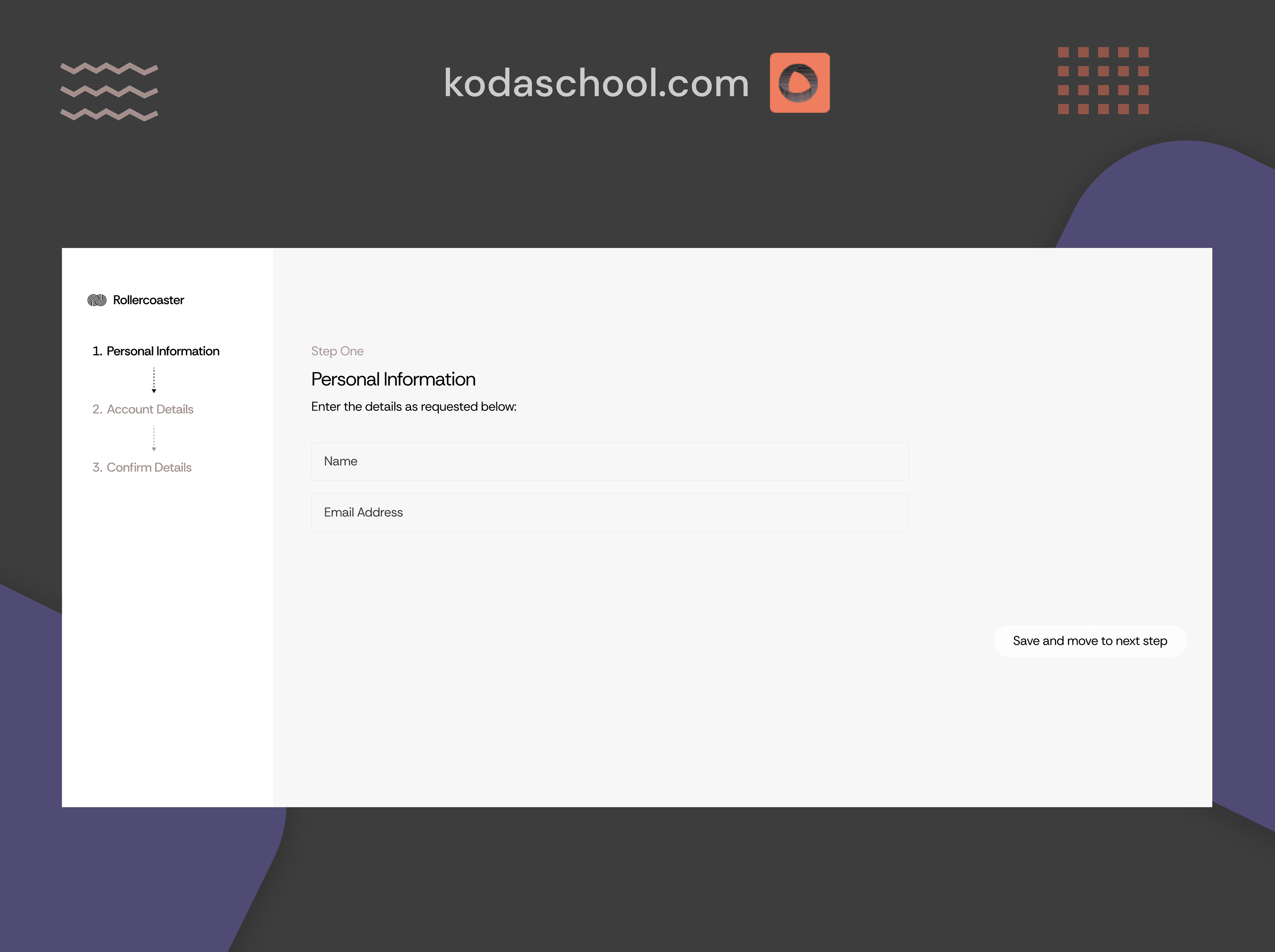
MultiStepper form Wizard
Your challenge is to build a multi-step "profile setup" form wizard. The form will guide a user through several steps, and a progress bar at the top must update in real-time to show their progress, marking completed steps with a checkmark. This project is a great exercise in managing application state, handling user input, and creating an intuitive user flow.

Web
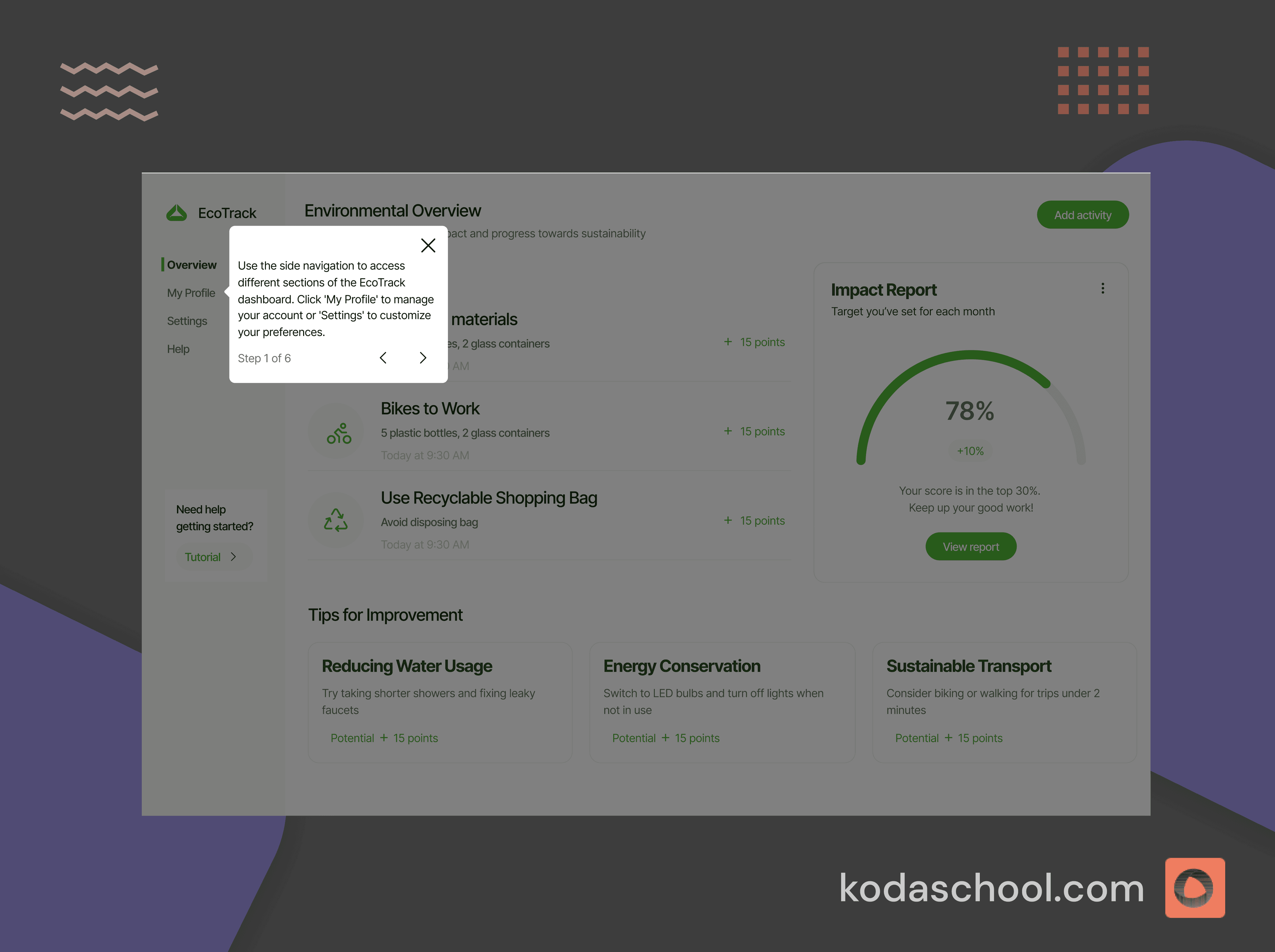
Dashboard Walkthrough
Build a detailed walkthrough page for a small dashboard. The page should guide the user through the main features of the dashboard, including the side navigation, a few key buttons, and the overall layout. The walkthrough should use tooltips, callouts, and interactive elements to explain each feature step-by-step.

Web
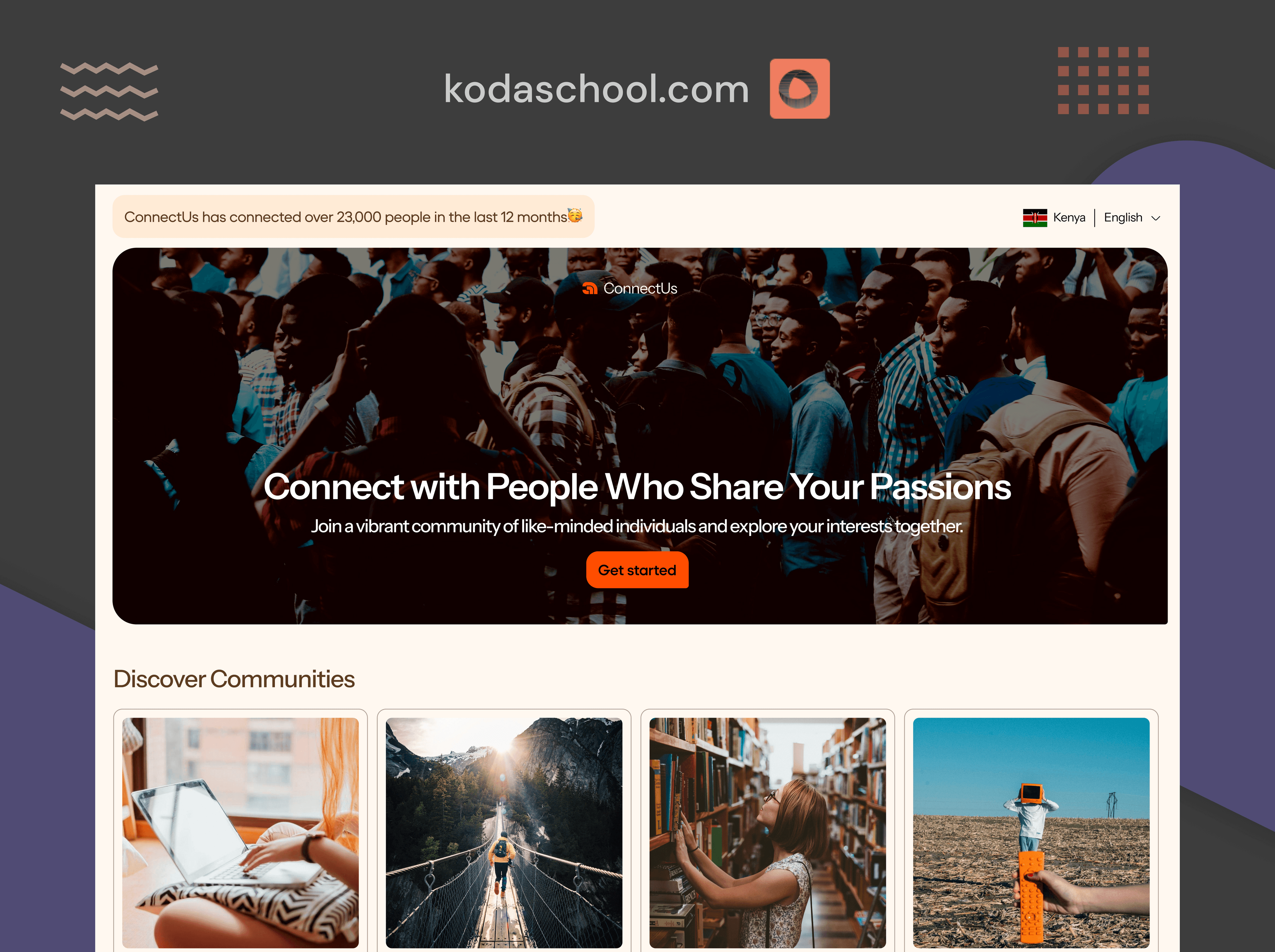
Startup Homepage
Build a compelling homepage for a fictional startup called "ConnectUs," a platform designed to connect individuals with shared interests. The homepage should have five unique sections, a footer with key links and language selection, and must be fully responsive. The design will be provided by the UI/UX team, and your focus will be on implementing the layout, functionality, and responsiveness, including dynamic content based on the selected language.

Web
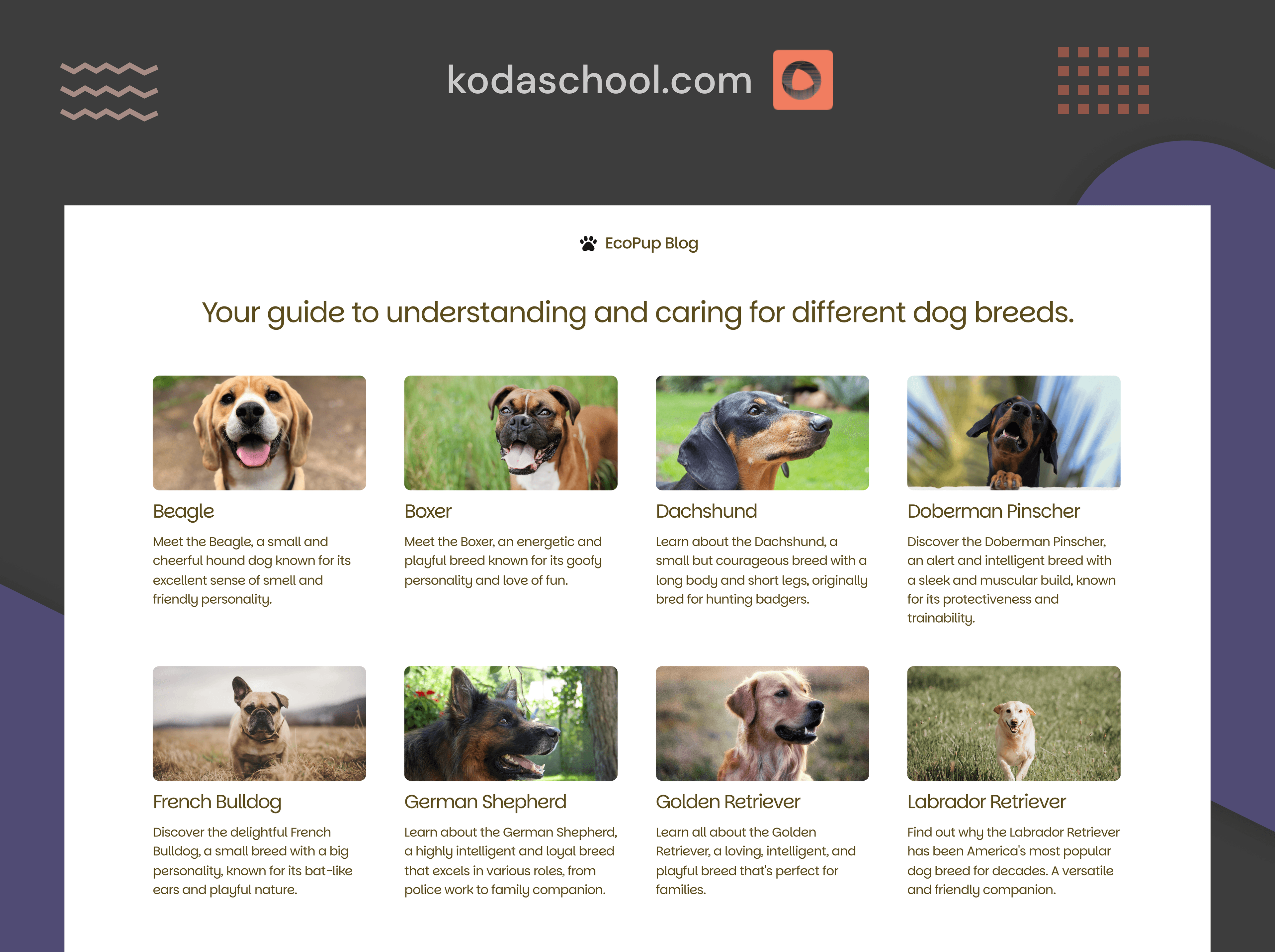
Modern Blog Webpage
Build a modern blog webpage that displays dog breed blog cards on the main page. Clicking on a card navigates the user to the detailed blog post page. On the blog details page, implement a table of contents (TOC) that highlights the current section as the user scrolls through the content. The webpage should have a modern design with a navigation bar and a small footer.

Web
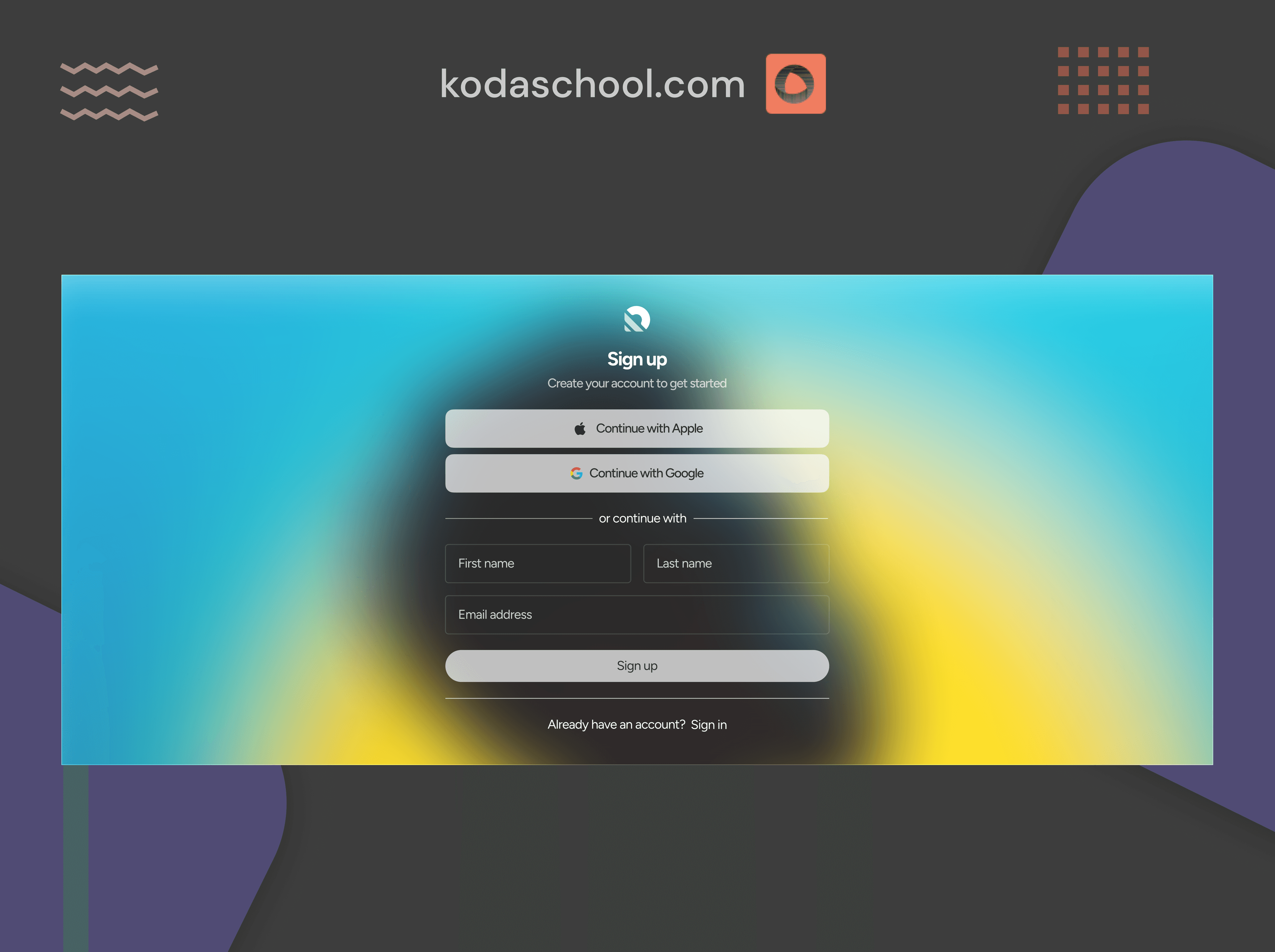
Signup Component Page Challenge
Build a clean and user-friendly signup component page. The page should include a logo at the top, a form with fields for first name, last name, and email address, and options to continue with third-party providers. It should also include a link for users who already have an account.

Web
Interactive Company card
Build an interactive card component that displays a company logo, name, and a brief description on hover. The card should feature an image at the top and a 25% grey background at the bottom with the company logo and name. On hover, the grey area expands to fill 90% of the card, revealing a full description and an arrow indicating more information. The card should be centered on desktop and responsive on mobile.

Web
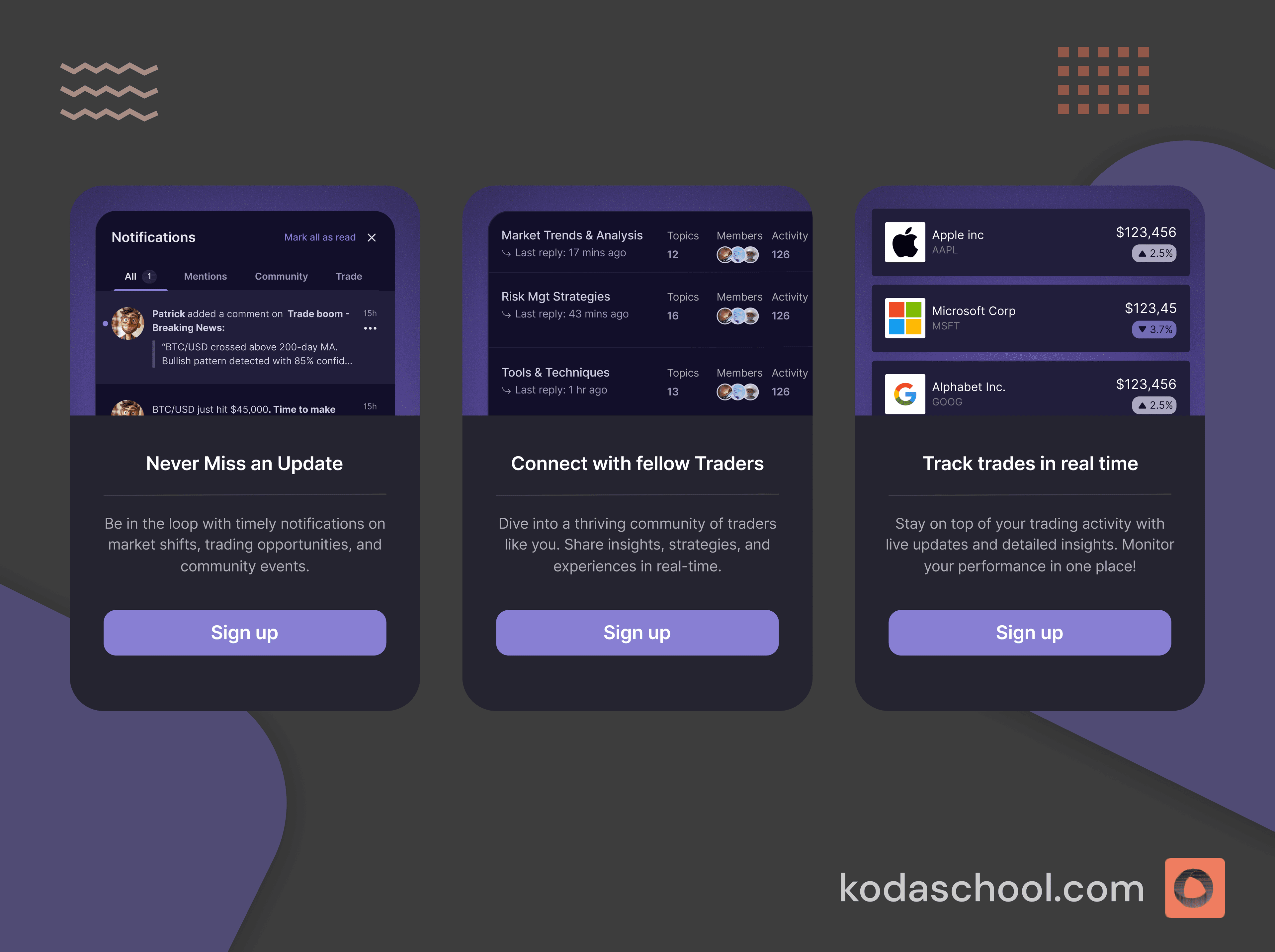
Multi-step Cards
Your challenge is to build this 3-step card interface and make it as close to the design as possible. This challenge will help you practice HTML,Css and Javacript. You can use any tools you like to help you complete the challenge.

Web
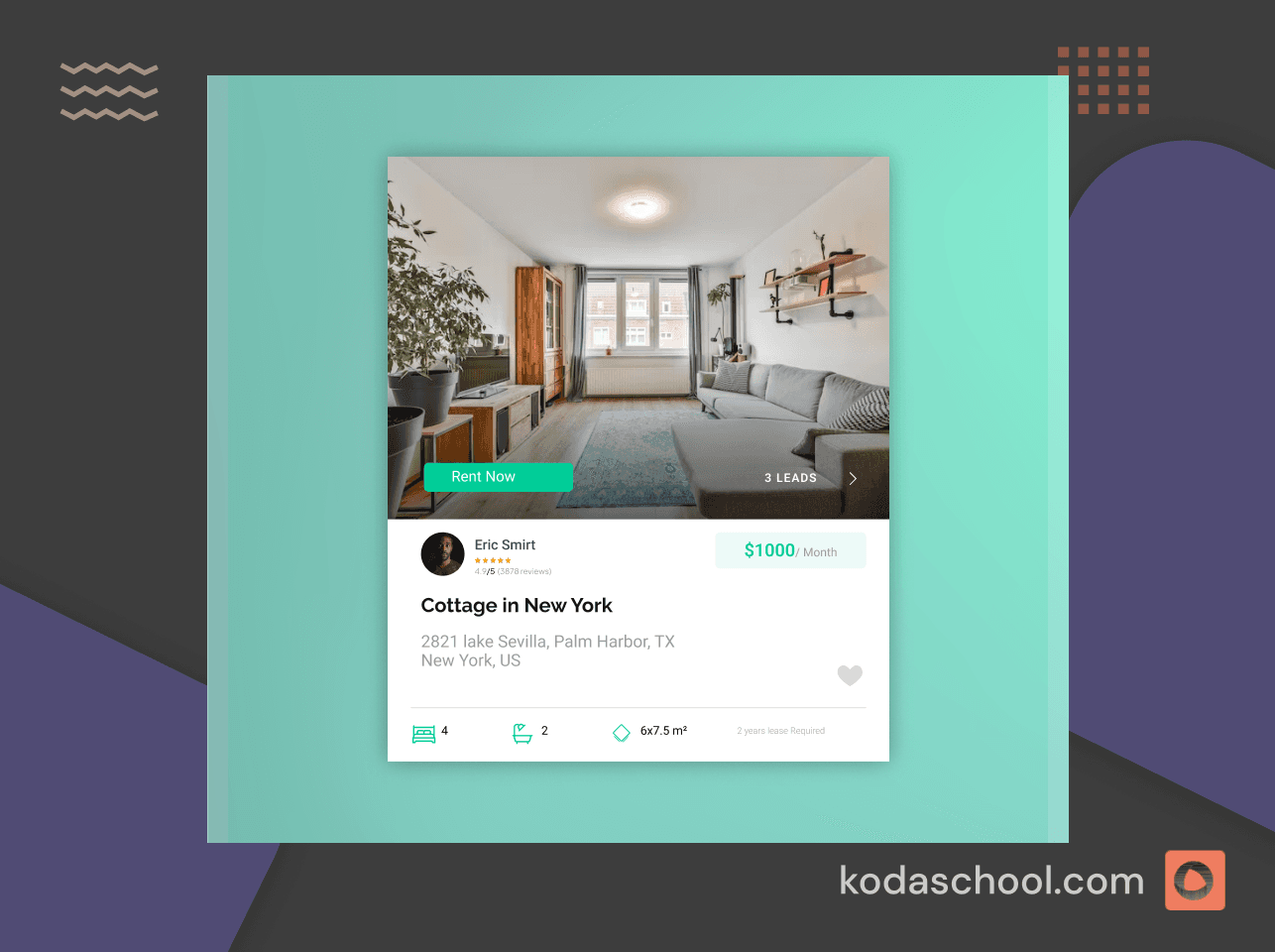
Real Estate Listing Component
Create a real estate listing component for a website using HTML, CSS, and JavaScript.

Web
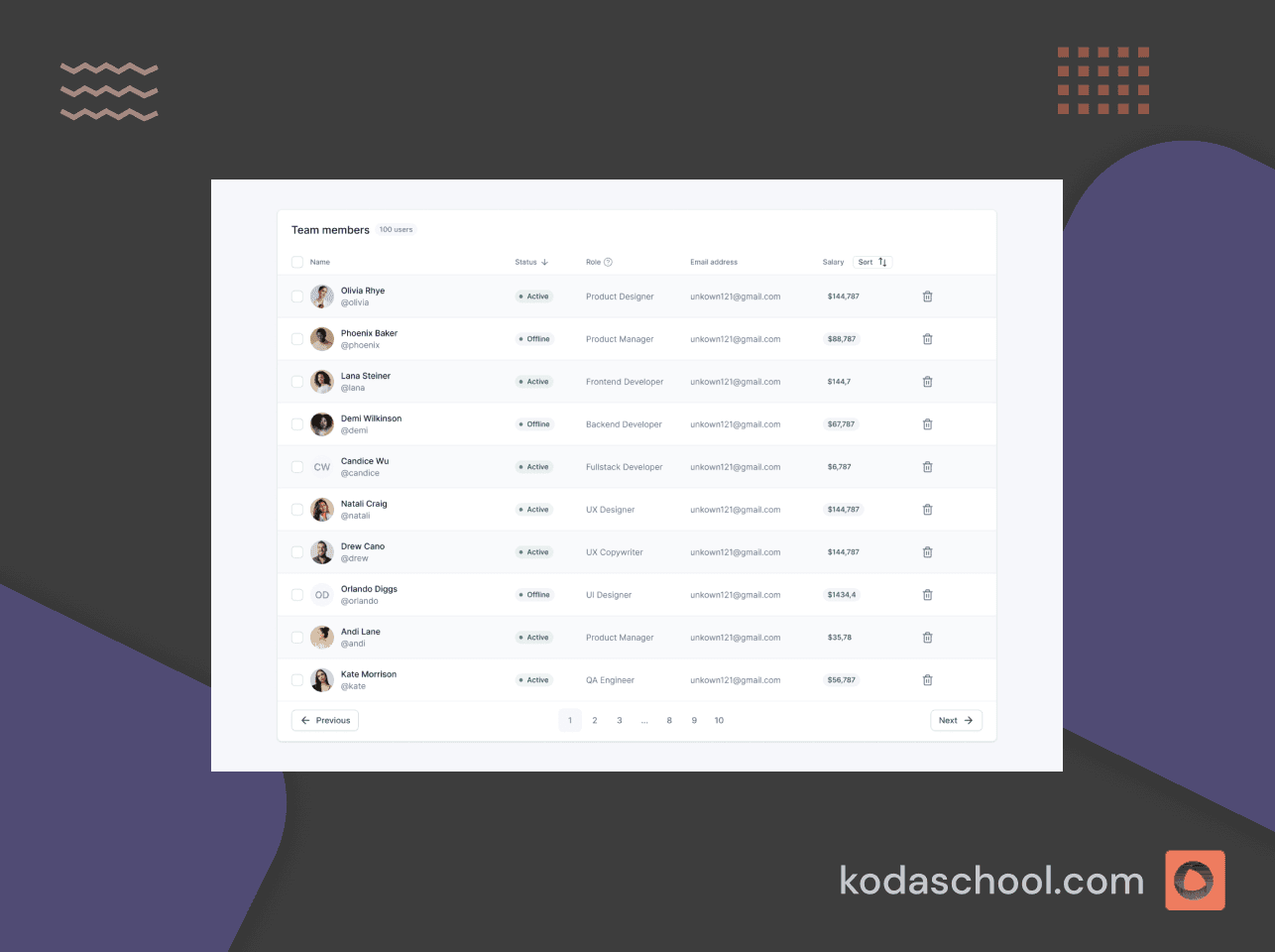
Web Table
You are tasked with expanding your frontend development skills by building this web-based table project. Introduce dynamic filtering options for salary (descending or ascending) and user status (active or offline).Allow deleting of table contents and update the number dynamically. Use JSON file provided.

Web
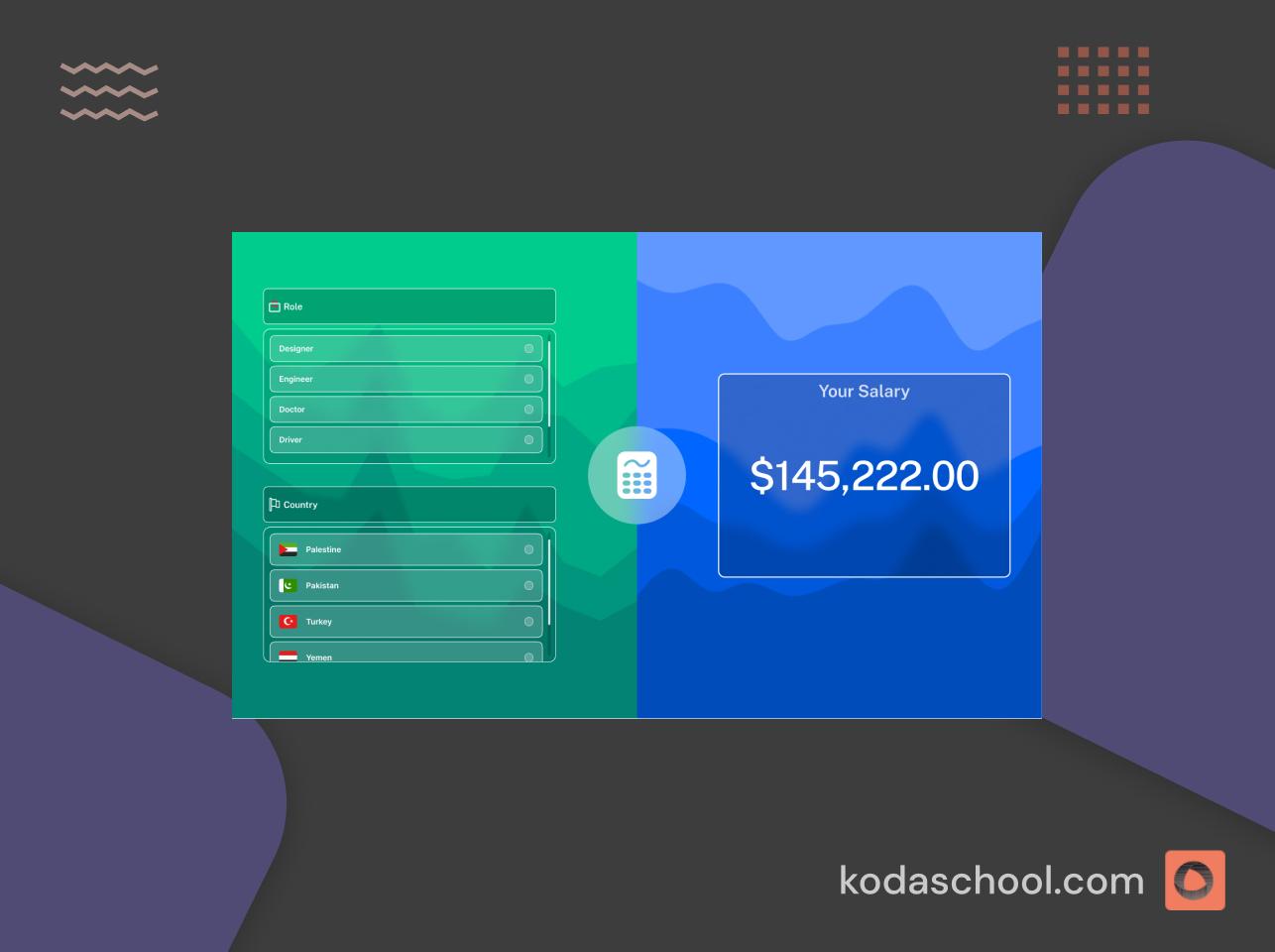
Salary Calculator
Create an interactive web-based salary calculator that provides users with the average salary for different professions in various countries.

Web
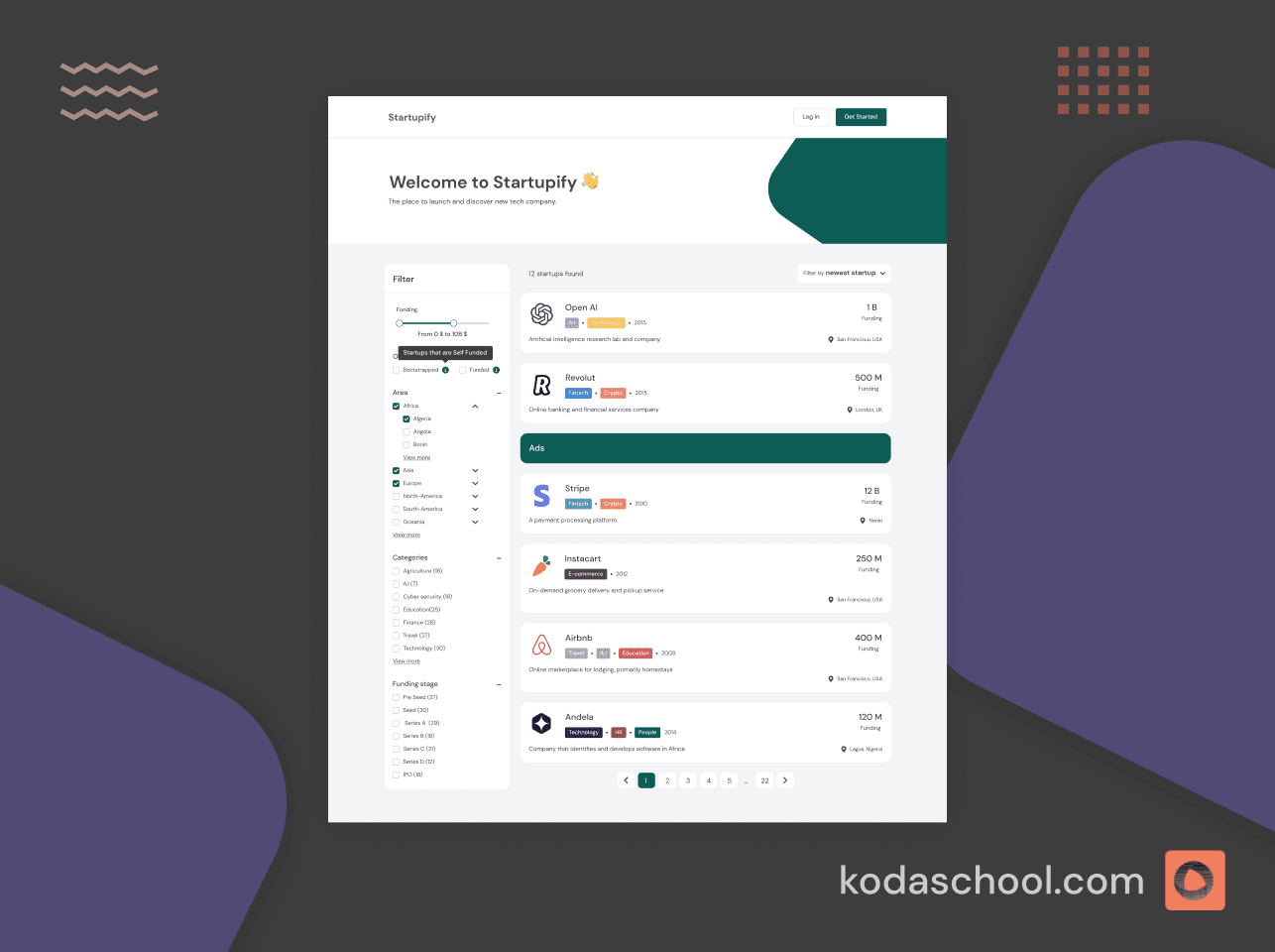
Multilevel Filtering
Your task is to develop a web application that allows users to explore and filter a list of startups based on various criteria. The project should implement multilevel filtering for properties such as funding status (bootstrapped or funded), location, category, and total funding. Additionally, users should have the ability to toggle between bootstrapped and funded startups.

Web
AI Landing Page
AI Verse, a fictional startup specializing in artificial intelligence solutions, design their landing page design and follow the design as close as possible. Use HTML, CSS and Javascript or a Javascript Frameworks.

Web
Buy Crypto App
Develop a web-based "Buy Crypto" application that allows users to select a cryptocurrency and fetch its live price using the CoinGecko API. The frontend of the app will be built using HTML and JavaScript(or Frameworks)

Web
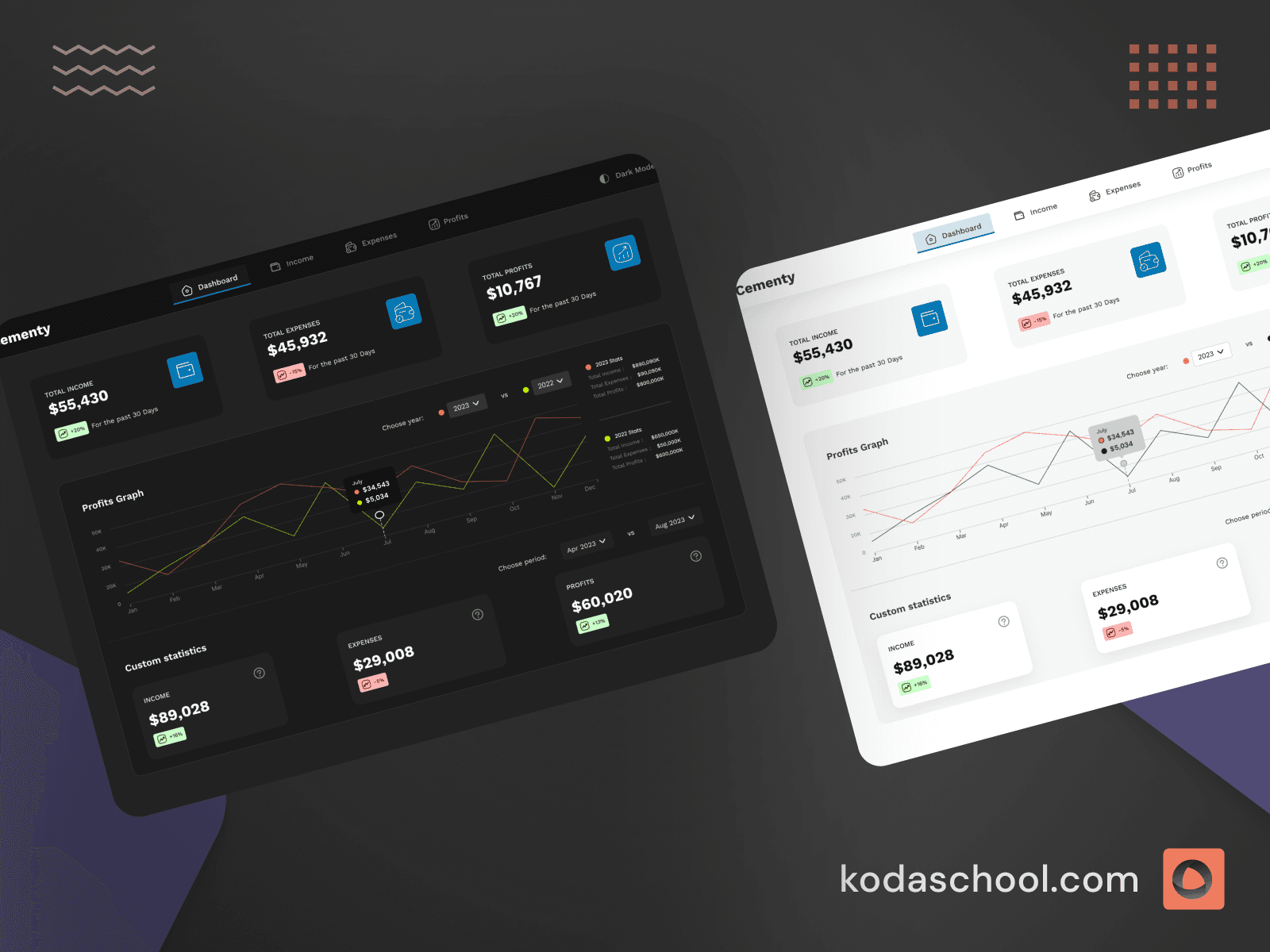
Financial Analytics Dashboard
Create a web-based financial analytics dashboard to visualize and present financial data, including total expenses, total profit, total income, monthly data for two years (2022 and 2023), and the ability to choose the time period (e.g., months, years).

Web
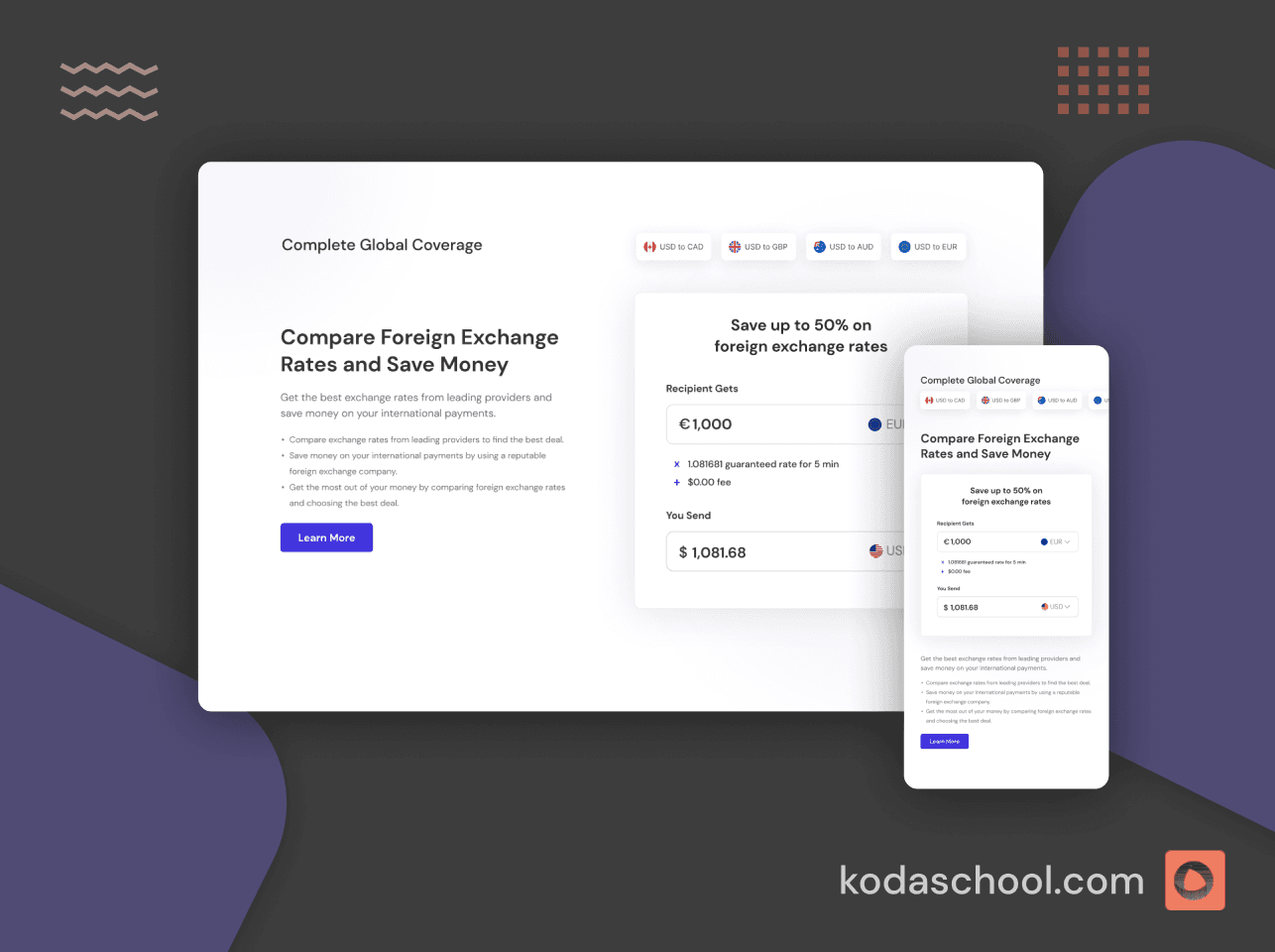
Exchange Rate Converter
Create a web-based currency exchange rate converter with real-time currency conversion. Users can select source and target currencies, input an amount, and instantly obtain conversion results. Ensure responsive design for cross-device usability, use HTML, CSS, and JavaScript (or a preferred framework) to build the application, and incorporate an external API for real-time rates. The project's deliverables include a functional converter app, responsive design, and comprehensive documentation. This project offers practical web development experience with room for future enhancements.

Web
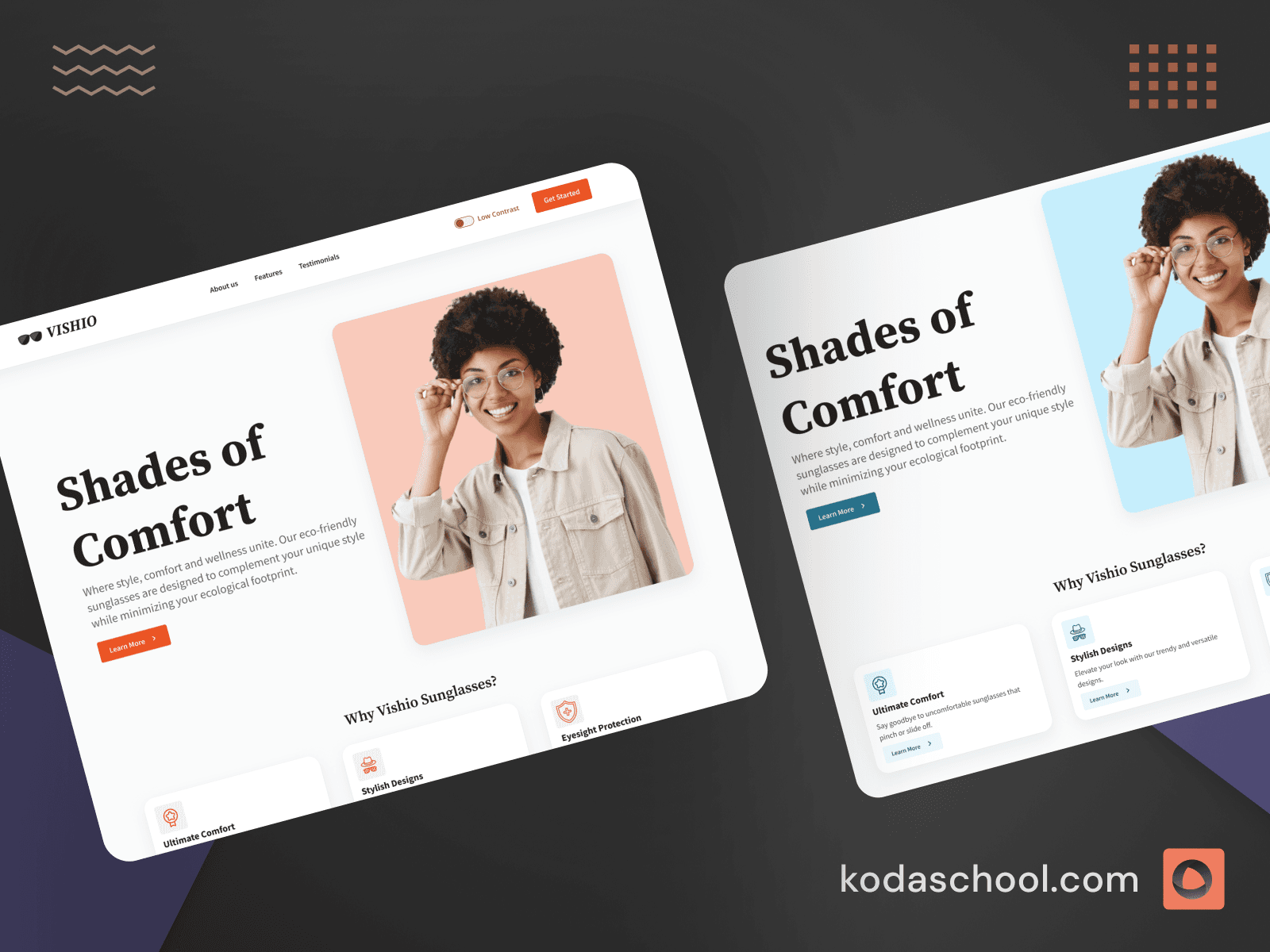
Contrast Website
In this challenge, you'll create the Vishio Sunglasses website with a focus on responsive design and dynamic contrast switching. Your task is to develop a responsive layout that works seamlessly across various screen sizes, starting with a mobile-first approach. Additionally, you'll implement a toggle switch in the website header that enables users to switch between high and low contrast color schemes. The high contrast mode should prioritize readability, especially for users with visual impairments. Your solution should be version-controlled on GitHub, deployed to a hosting platform, and thoroughly tested. Finally, submit your GitHub repository and deployed website links via kodaschool.com for evaluation.

Web
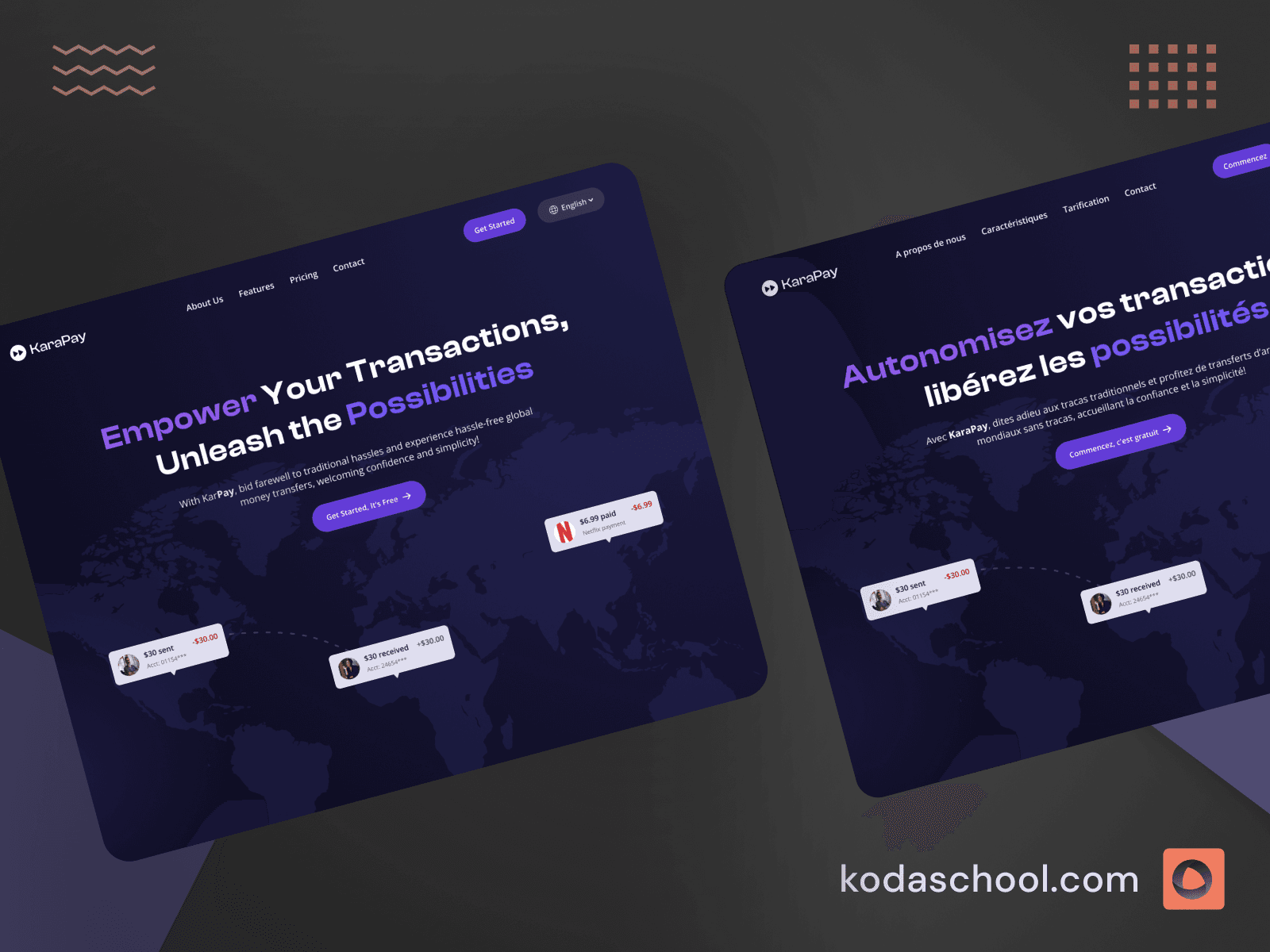
Multilingual Homepage
We are challenging you to integrate a language switcher feature on the homepage, allowing users to select their preferred language (English, Spanish, or French).

Web
Testimonial Component
Try this challenge for beginners to improve your basic web development skills
